教你实现WordPress微信扫一扫支付显示下载地址
在做WordPress博客的时候有一个非常简单的需求:当用户浏览博客,看到有价值的资源,需要微信扫一扫支付后才能看到下载地址。需求非常简单,实现也非常容易,这里我给大家讲解实现方法。
第一步:安装WordPress博客程序
安装WordPress首先需要一个支持php的服务器或虚拟主机,推荐大家使用阿里云服务器,性价比很高。安装过程我就不讲了,很简单,不会的自行百度。
第二步:安装Wechat Shop download付费下载插件
Wechat Shop download付费下载插件下载地址:https://wordpress.org/plugins/wechat-shop-download/,说一下这个插件,这个插件有免费版和收费版,免费版支持个人免签约支付接口,需要在直数WP开放平台注册,创建网站应用审核通过就可以使用,收费版是采用支付宝和微信官方接口,适合企业用户使用。
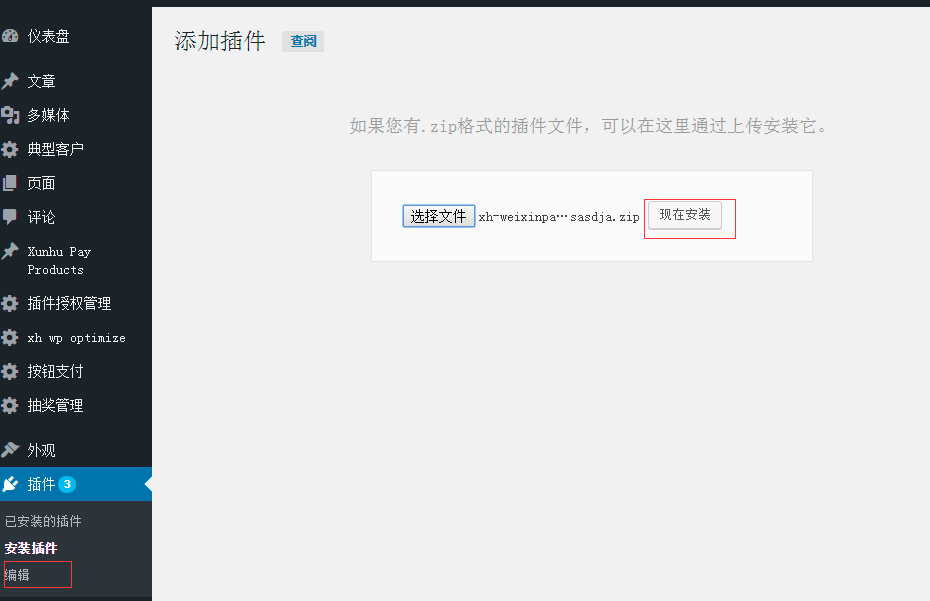
插件下载后,在WP后台安装插件并启用,有点不同的是,此插件需要走安装流程。

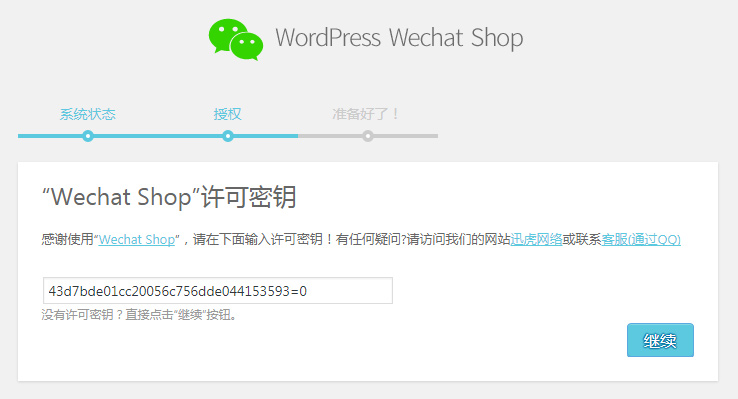
安装启用以后,在已安装的插件列表中,点击“安装”,出现安装界面,填入授权码

出现安装界面,检查系统环境,全部绿色,可正常安装,填入授权码。


检查系统环境,如果是红色,根据提示修改为绿色即可

免费版不用填写授权码,直接跳过继续,就算安装完成。
第三步:插件设置
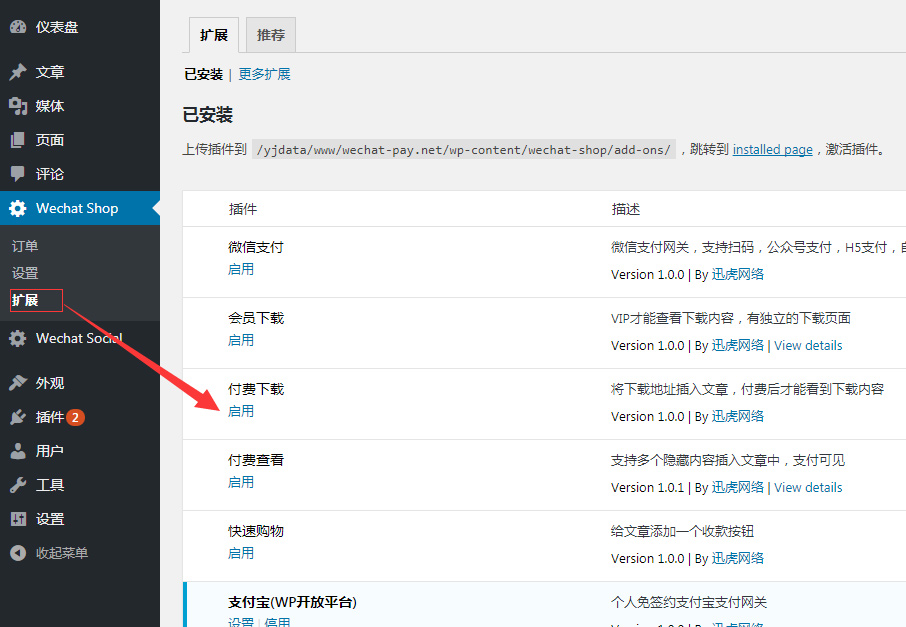
进入扩展列表,启用付费下载扩展,支付宝和微信扩展

常规设置,选择支付模式为扫码快速支付

常规设置货币,汇率,如果使用了缓存插件,还要启用异步加载

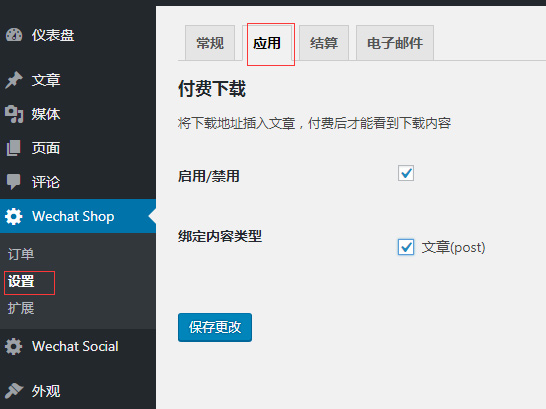
在应用中找到付费下载设置,绑定网站的内容类型(绑定以后,文章或其他类型就会出现价格设置和购买按钮)

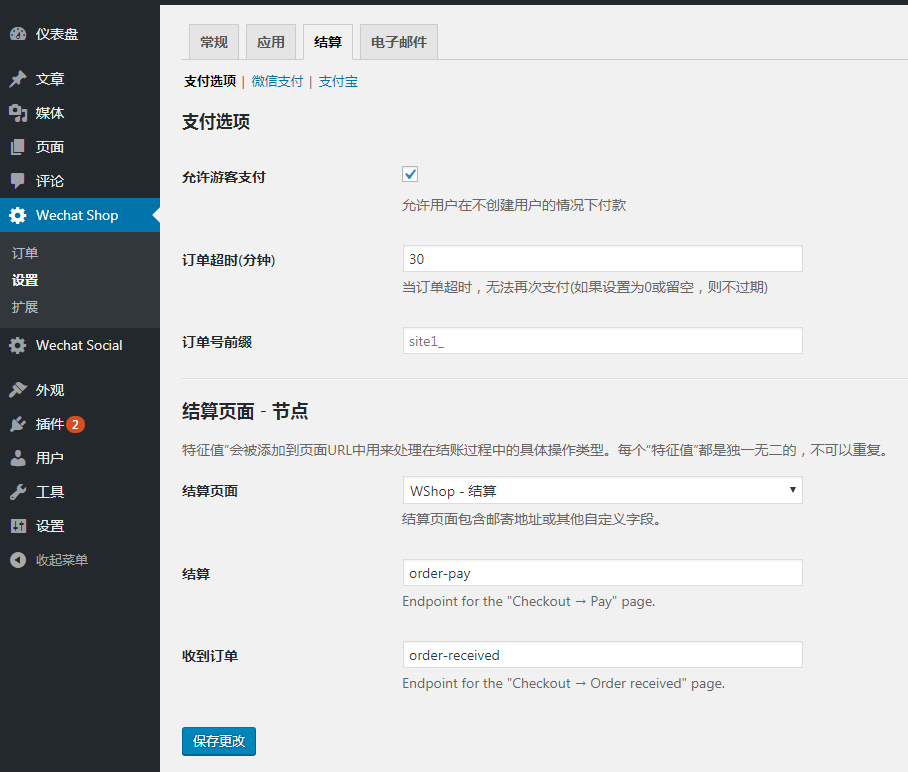
结算常规设置,一般不做更改,如需要游客支付,请勾选

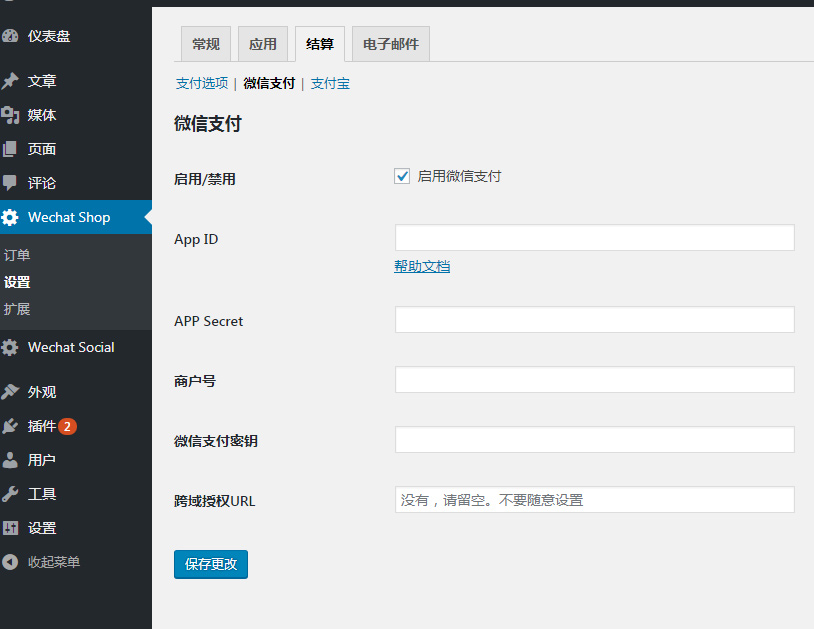
设置微信支付,分别填入服务号的appid和secret,微信支付商户号(10位数不含@)和支付密钥。微信支付公众号设置请参考这里:微信支付帮助文档
支付宝设置帮助文档请参考:https://www.wpweixin.net/blog/1444.html;免签约个人用户,请看这个教程:http://mp.wordpressopen.com/home/help
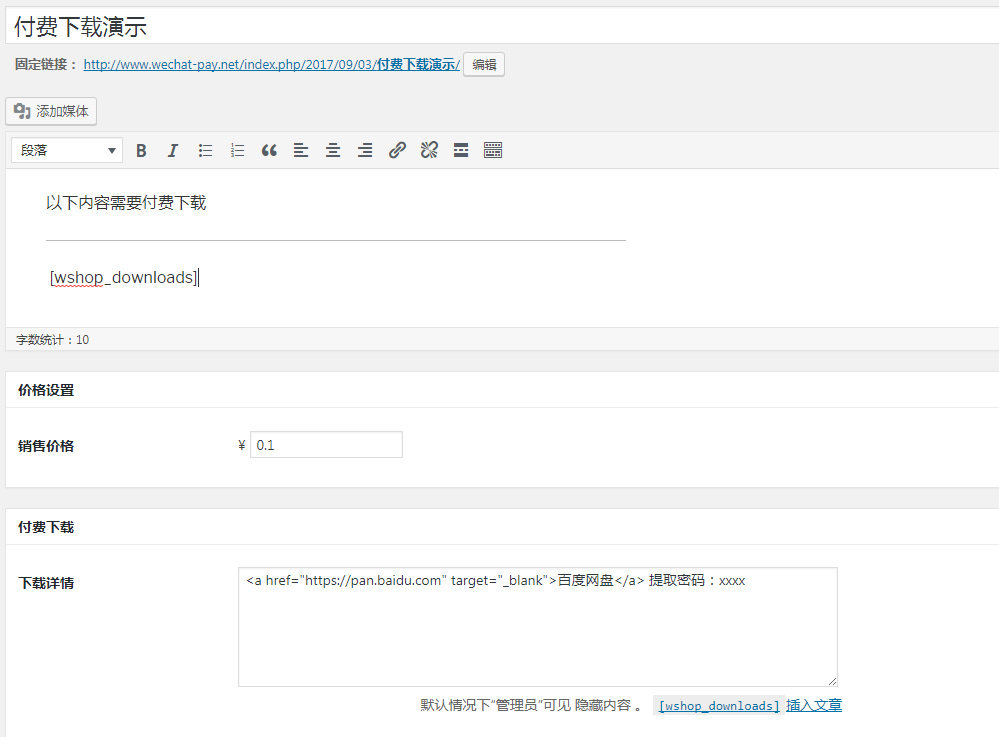
第四步:文章添加价格和购买按钮

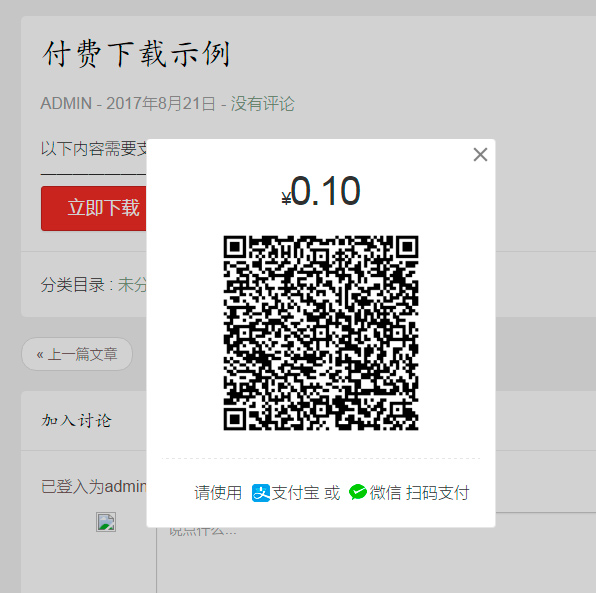
给文章添加下载购买的价格,把下载详情插入文章,保存。浏览文章可以看到下载按钮,点击立即下载按钮,弹出支付二维码,支付后即可显示下载内容。演示体验:http://wx.xunhuweb.com/82.html

第五,常见问题
1、问:如何修改支付按钮的文字和颜色
答:修改文字可以这样。,按钮的颜色可以直接在短码上写style,或者加上class
2、问:是否支持游客支付
答:支持,只需要在结算选项设置为允许游客支付即可
1
1


555