APP开发快速适配iPhone6及Plus的诀窍
每当苹果发布新产品,对开发者来说,第一时间需要考虑产品如何满足新产品尺寸和规格,这次苹果发布了新款手机iphone6及iphone6 Plus,对我们目前的设计开发有多少影响。适配要多少工作量?工作量大的话,那么先来看看这次苹果发布的新机型的参数。
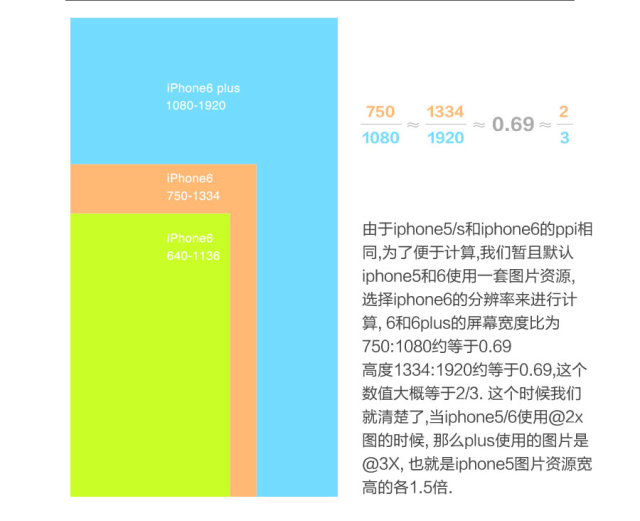
iPhone各机型分辨率解析
我们先来看看新款iphone的分辨率和ppi
使用何种尺寸来做设计稿?
由上边的分析,我们知道, 如果要适配iPhone6 Plus的图片资源,做到真正的高清,我们必须要将现有的@2x的图片资源的宽高各放大1.5倍。
由于现在大部分设计师都采用photoshop等位图软件来设计,大家知道,对于位图,从大尺寸到小尺寸的缩放没问题,但从小尺寸到大尺寸的放大,问题可 就没那么简单了,没错,糊了!所以静电建议大家,直接使用1080-1920的分辨率来设计,生成@3x尺寸的图片资源,然后再批量缩小为@2x。其实说 到这里,静电也挺纠结的,因为现在大部分显示器还是全高清的1080p显示器,如果用这么大的尺寸来作图,我们的显示器尺寸就捉襟见肘了。所以,静电只能 默默期待有一天,显示器的分辨率能进一步提高,高清显示器的价格进一步下降,否则,设计师估计要哭死了。
如何在这个阶段来过渡呢?如果我们的设计稿已经全部位图化,那么很苦逼,你需要将所有图标重绘扩大。 如果你有幸还保存着设计源文件,切源文件里大部分都是矢量化的图片,那么还好还好,简单拉大再导出就好了。不过怎么说都是一件费时费力的工作,静电只能 说,免不了,大家辛苦了。
尽量采用矢量化的设计稿
推荐使用Sketch制作矢量图标,全矢量的图标,想导出多大就导出多大,是不是方便很多?(当然,我们不能用位图图标哦,否则也是会虚的。)全矢量化的设计,在以后相当长的一段时间,应该会慢慢变成主流。
总结
1.简单粗暴的适配iPhone6plus的原理,直接将现有图标的长宽分别放大1.5倍即可,也就是从@2x到@3x。 强烈建议使用1080分辨率来设计,然后等比缩放(长宽各缩放2/3)
2.鉴于iphone5/5s/6/plus的长宽比均为9:16.所以比例问题设计在这个阶段可以不用考虑。 至于plus所说的横版显示的适配,则需要重新设计应用。
3.使用基于矢量的sketch来做设计稿有助于减少重绘工作量,提高工作效率。





1